Client:
Personal Project
Role:
UIUX Designer
Duration:
Sept - Oct 2022
ReelVibe : A Cinema Website
ReelVibe is a website aiming to revolutionize how moviegoers find and book their cinema experiences. This case study will explore the user experience (UX) of ReelVibe, focusing on its goals and the design decisions that will help it achieve them.
- UI Design
- UX Design
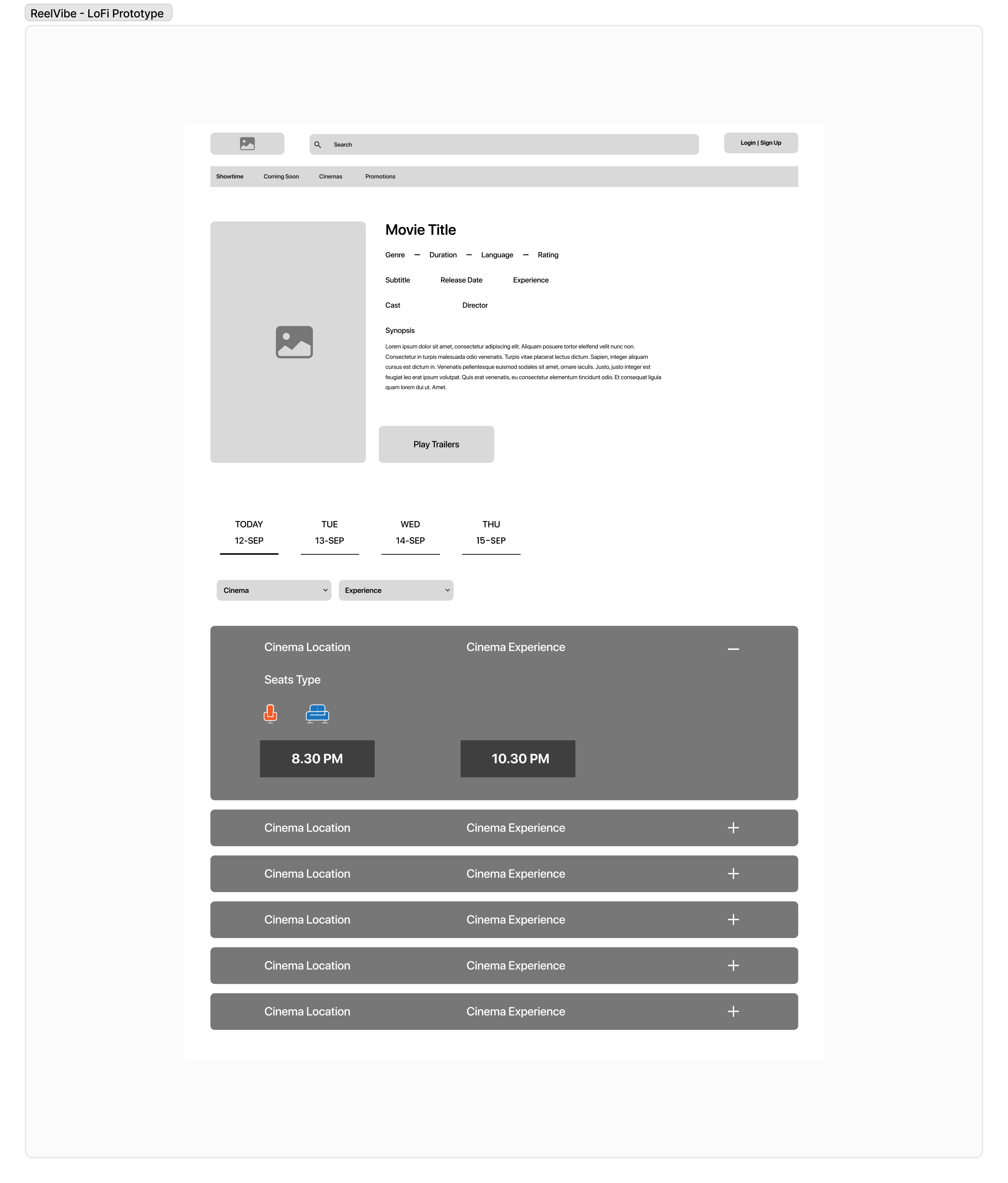
- Wireframing
- Prototyping
- Figma

Background
ReelVibe is an internet-based platform for purchasing movie tickets that offers an exceptional experience tailored to young adults, movie enthusiasts, and individuals with busy lifestyles. This website enables users to explore a diverse selection of movies, view trailers, choose films based on ratings, share their own reviews, and conveniently order food online, all from the comfort of their homes.
Goals
Improve User Experience
Design a website that is intuitive, easy to navigate, and caters to the needs of all moviegoers.
Seamless Ticketing Process
Streamline the ticket booking process, making it quick, efficient, and user-friendly.
Enhance Movie Discovery
ReelVibe aims to go beyond just ticket sales and become a hub for movie discovery, offering features to help users find movies they'll love.
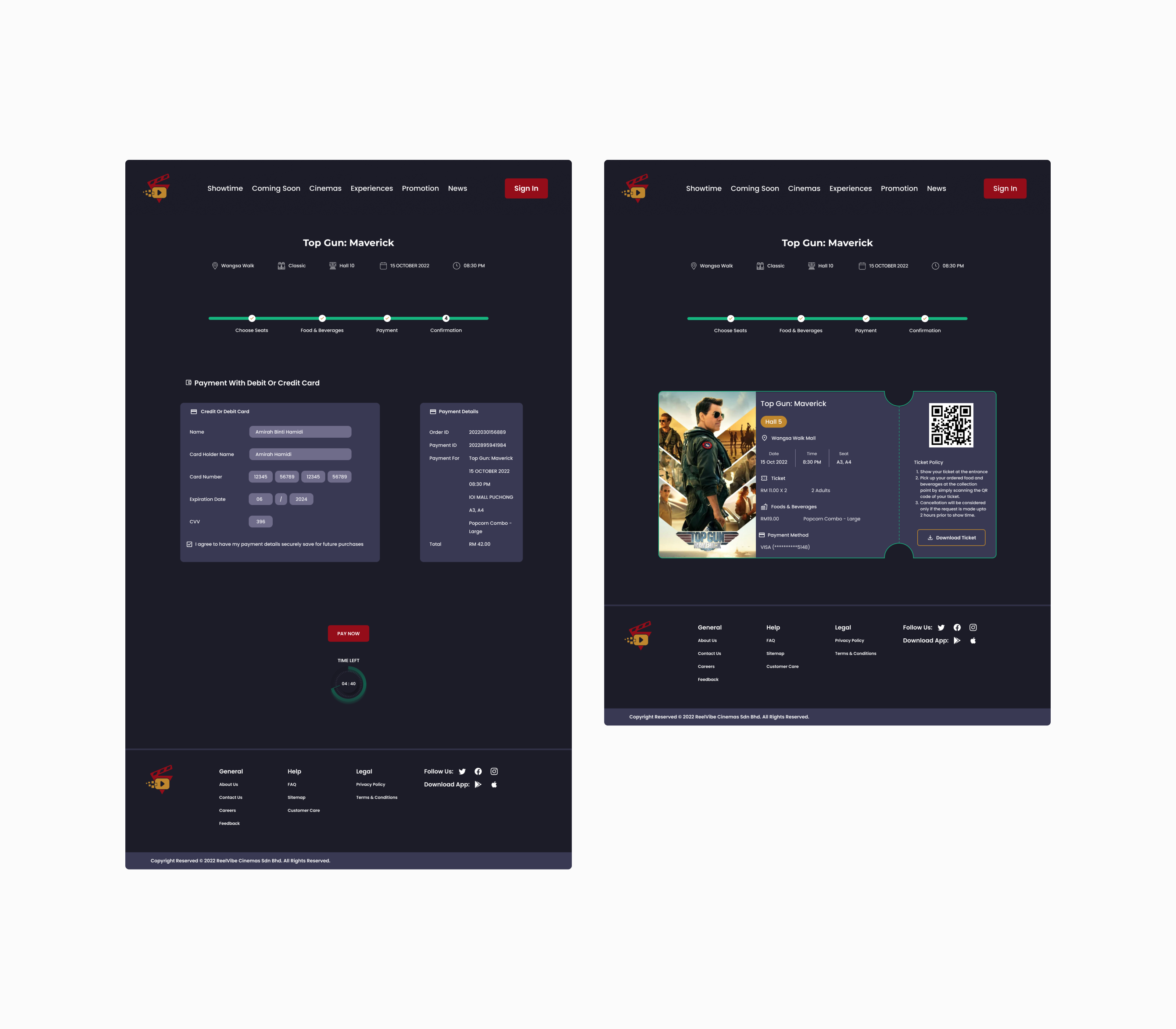
Multiple Payment Options
Provide a variety of secure payment options to cater to user preferences.
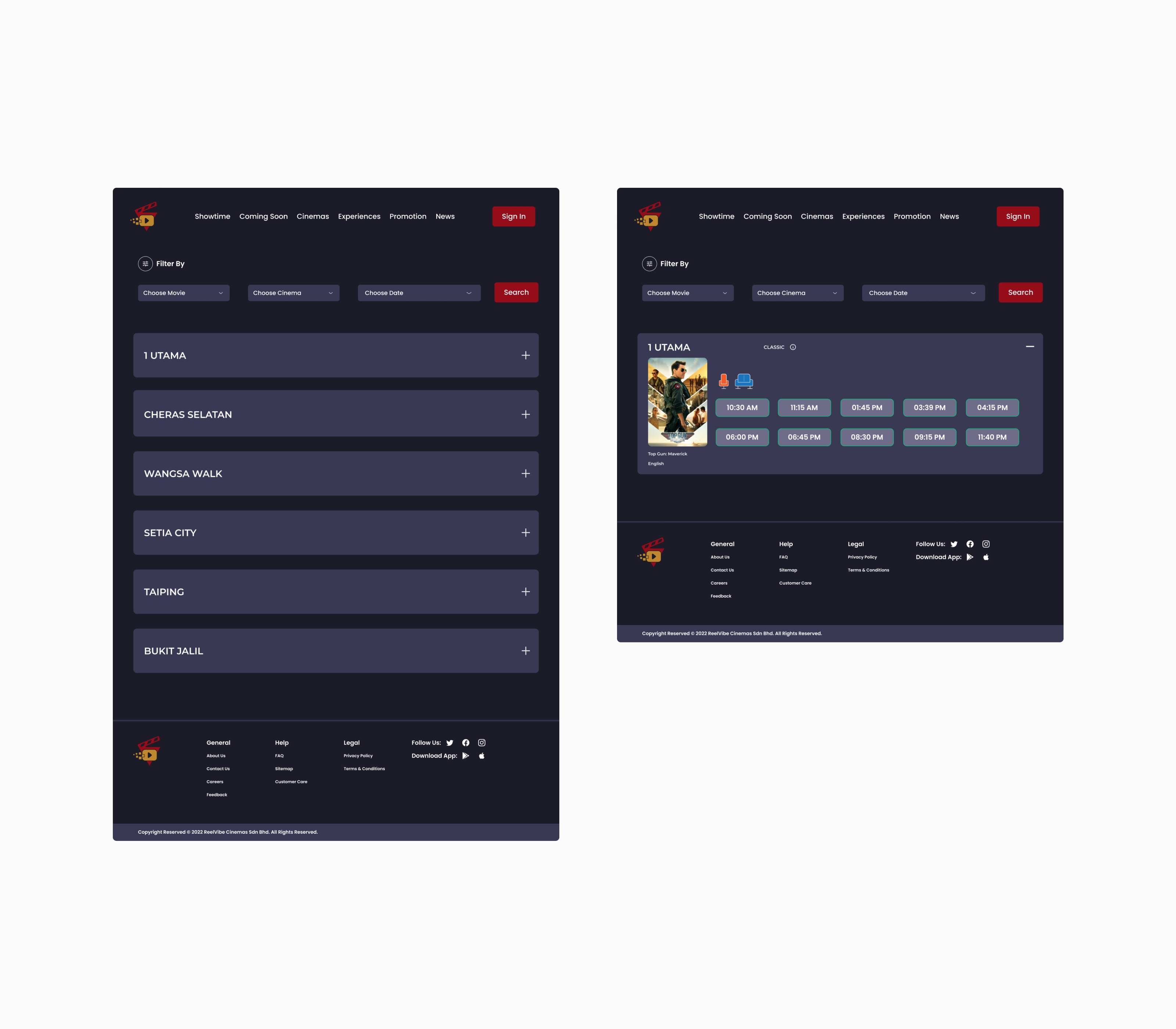
Showtime Flexibility
Display showtimes across various cinemas in the area, allowing users to compare options and find the most convenient time and location.
Target Audience
ReelVibe targets a broad audience of moviegoers, encompassing individuals, couples, and families. This includes both frequent cinema attendees and those who go less often. The website needs to cater to users with varying levels of technical expertise.
Design Process
User Interviews
In-depth interviews with moviegoers can provide insights into their thought processes when searching for movies and booking tickets.
Surveys
Online surveys were distributed to gather information about user demographics, movie-going habits and preferred booking methods.
Usability Testing
Observing users interact with existing cinema websites can reveal usability issues and areas for improvement.
Design Decision
Simple & Clean Interface
The website should have a clear and uncluttered layout that is easy for users to navigate, regardless of their technical background.
Movie Discovery Tools
Implement features like advanced search filters, curated recommendations based on user preferences, and trailers readily available on the movie listing pages.
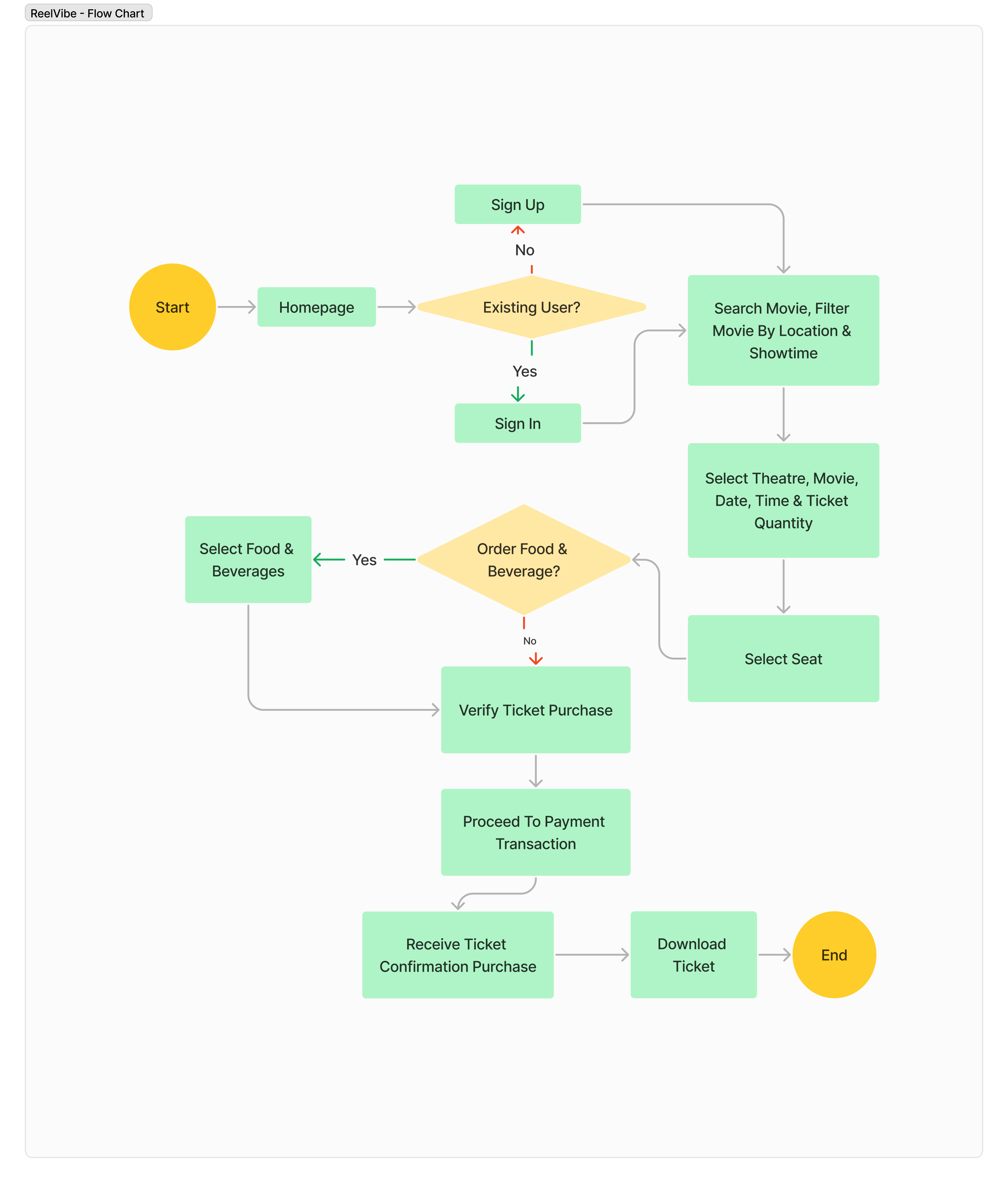
Seamless Booking Process
The ticket booking process should be quick and straightforward, with minimal steps and clear instructions.
Multiple Payment Options
Provide a variety of secure payment options to cater to user preferences.







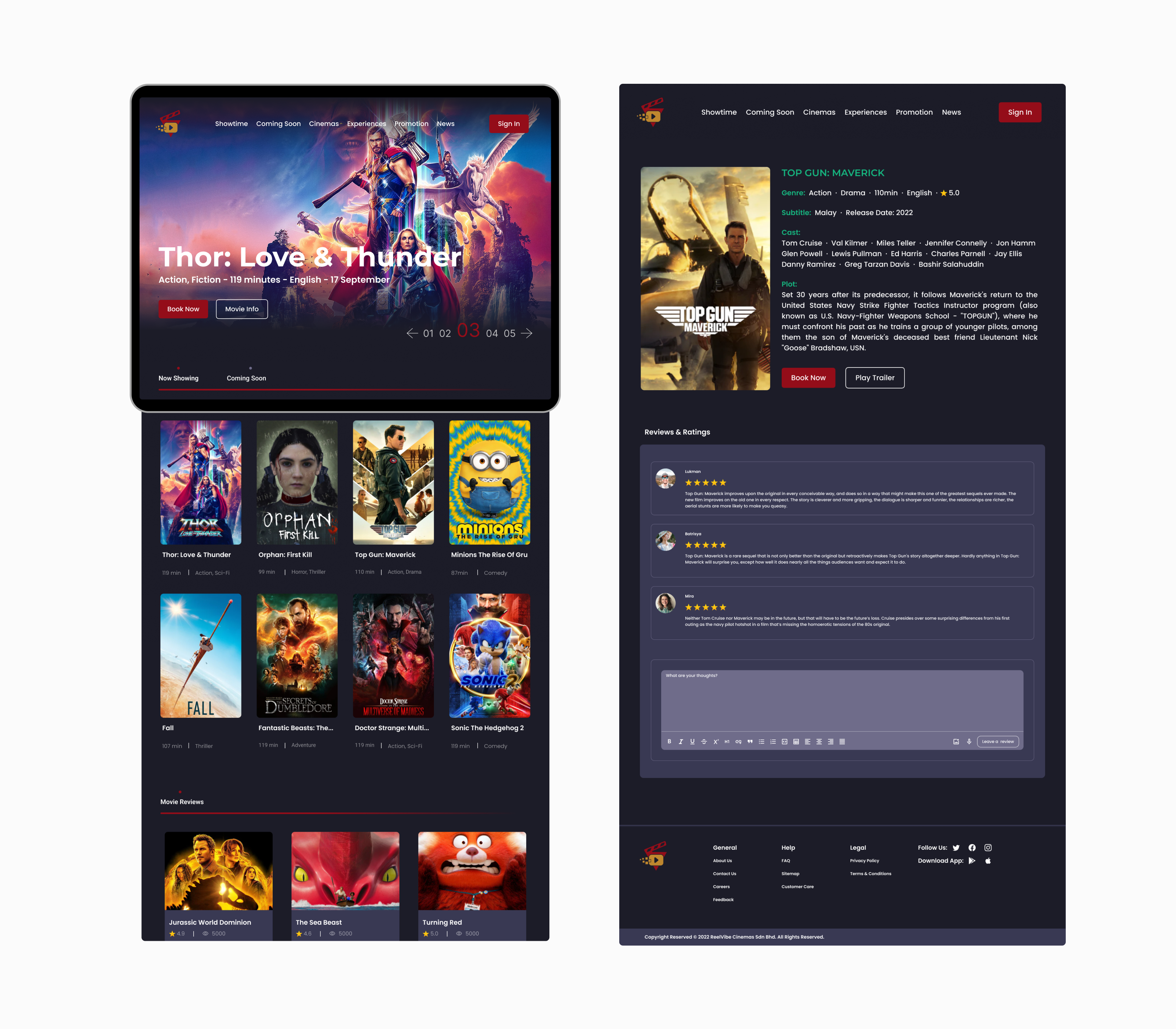
Final Product
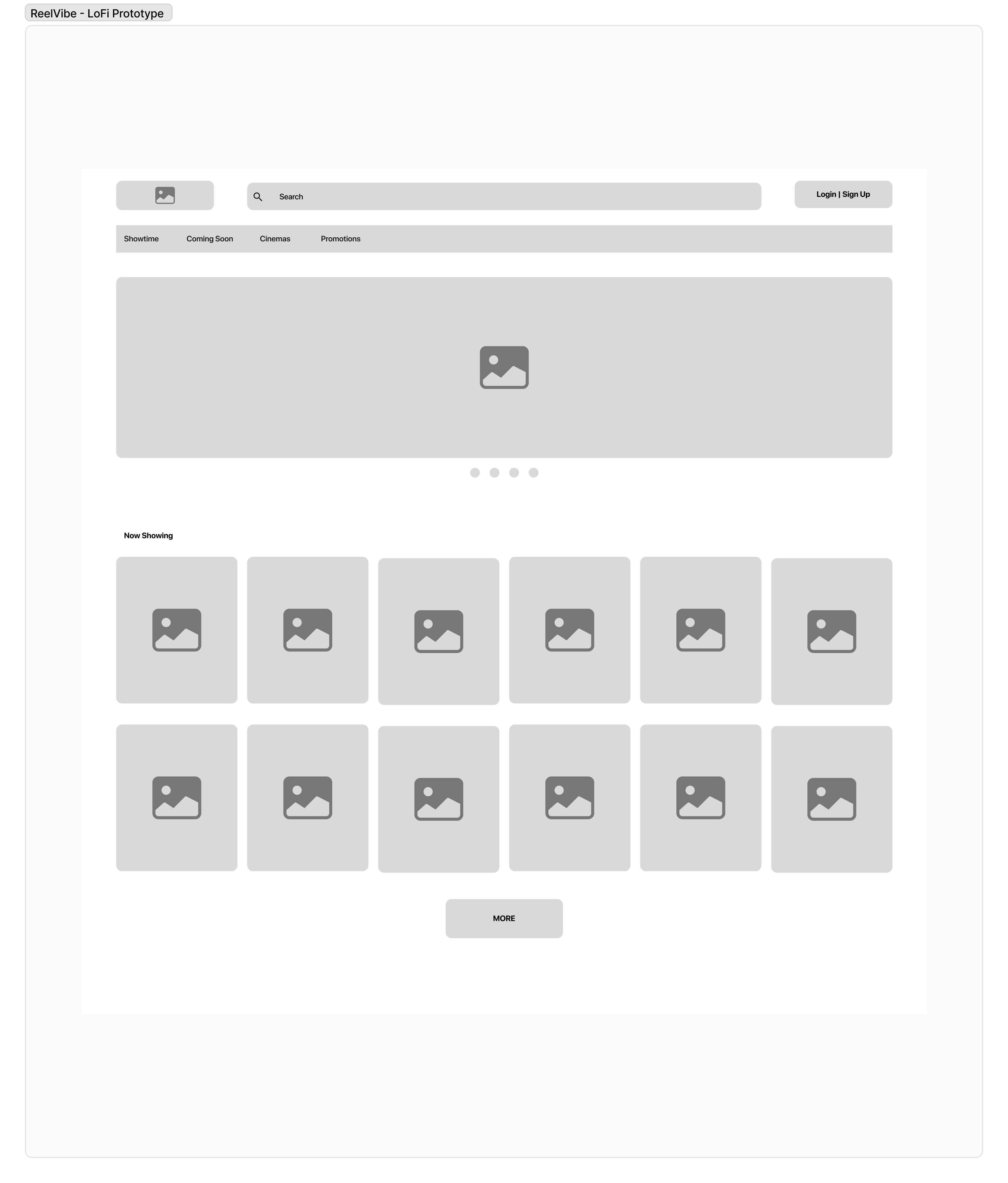
Clean & Uncluttered Layout
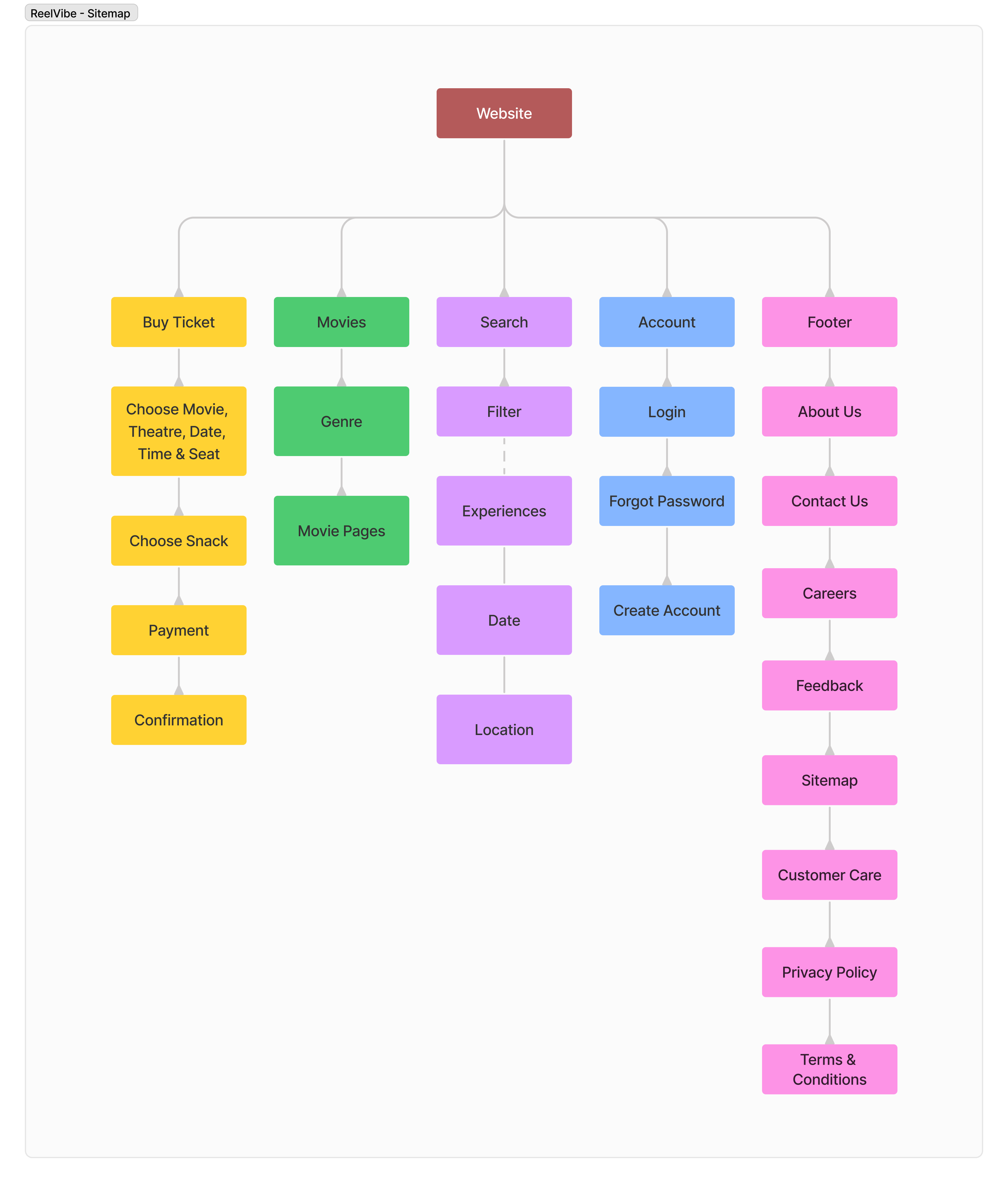
A clean and user-friendly interface with clear navigation and search functionalities.
Featured Movie Section
Highlighting upcoming blockbusters or critically acclaimed releases with captivating trailers.
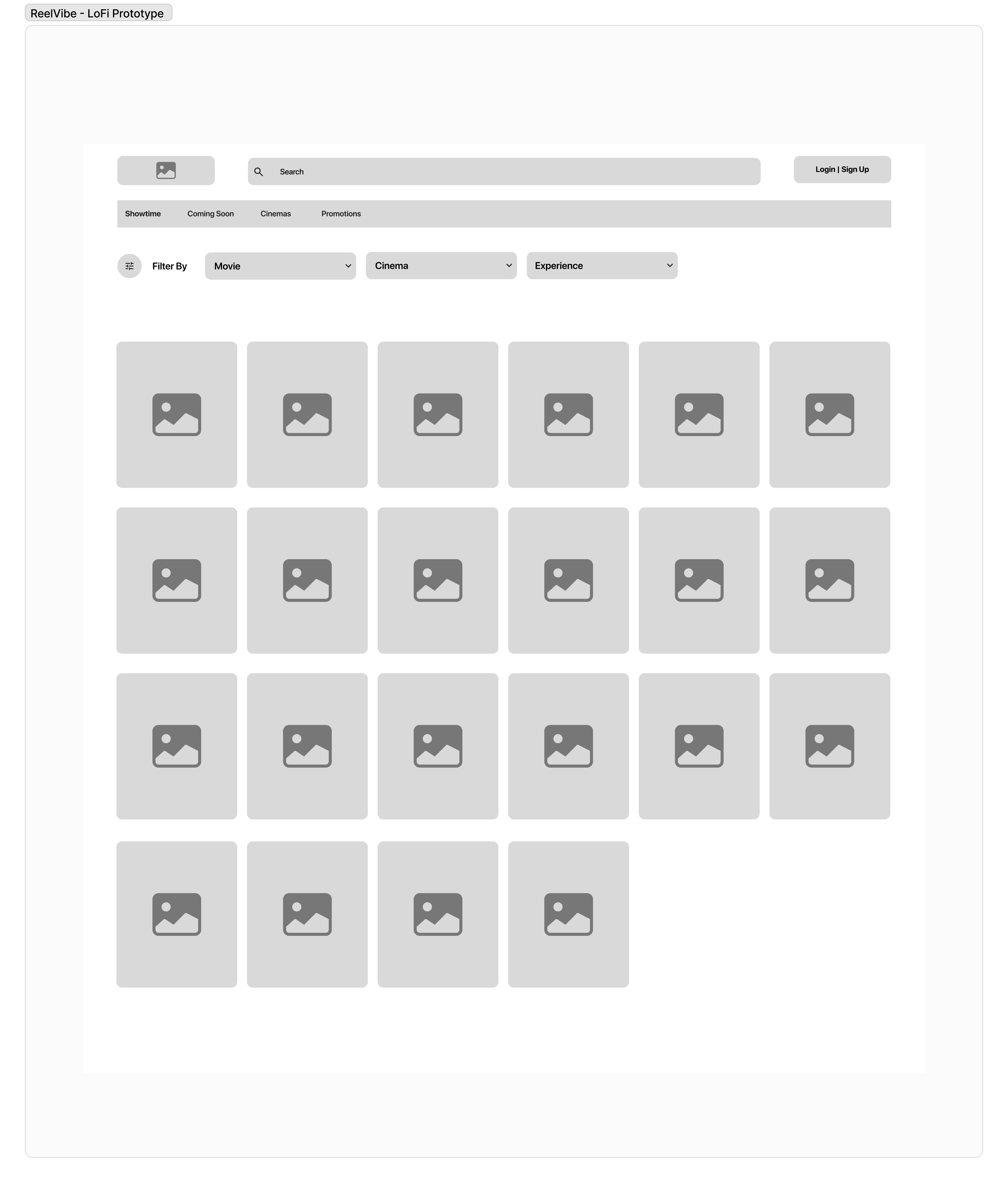
Advanced Search Bar
Allowing users to find movies by title, genre, release date, cast, or director.
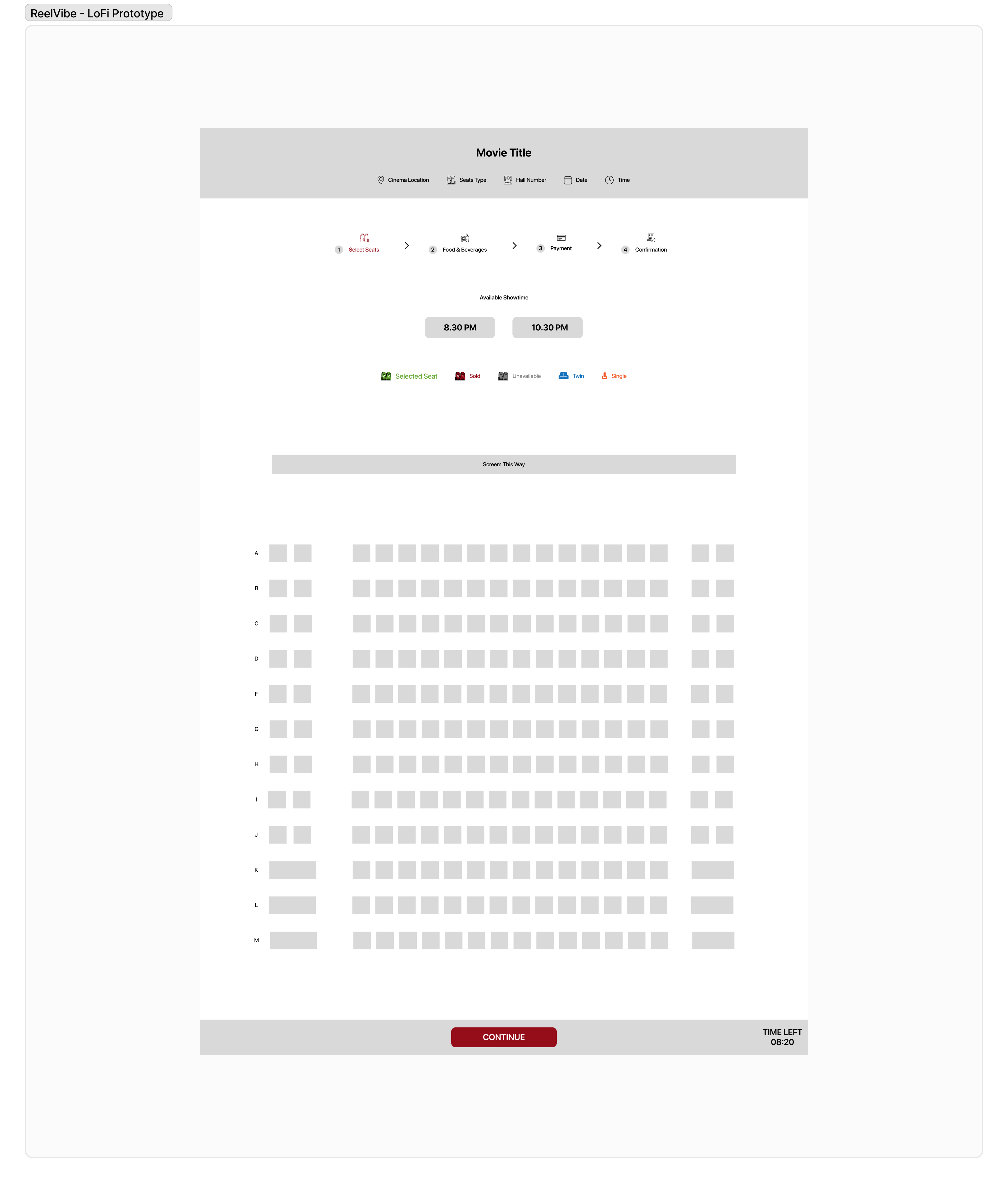
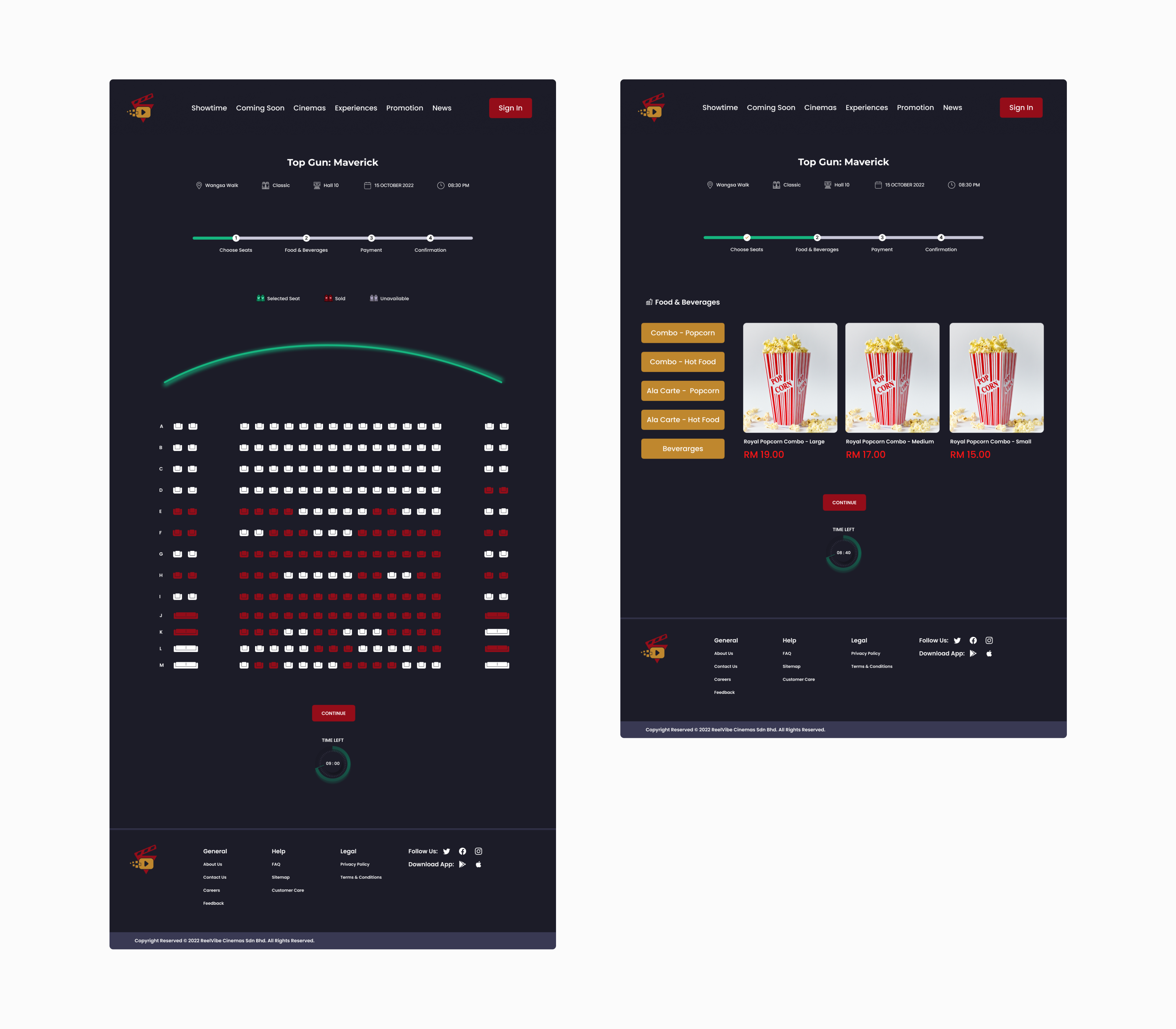
Seat Selection Map
Interactive map with clear seat availability indicators and pricing information.
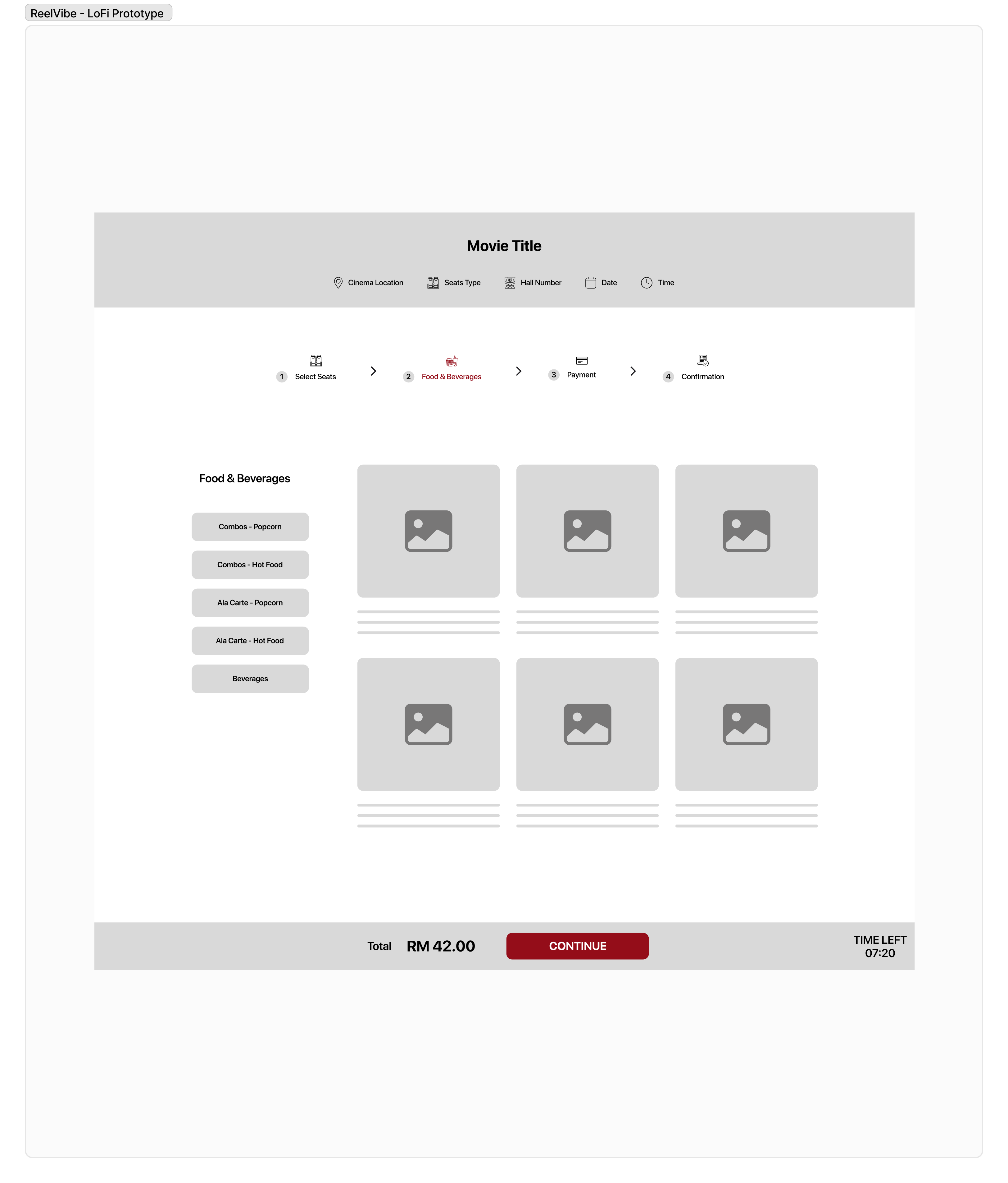
Food Ordering Integration
Seamless integration with concession stands or restaurants for in-theater food & beverage ordering.
One-Click Booking
The ticketing process will be streamlined with minimal steps. Users can select their preferred seats from a clear and interactive seat map with a single click.




Takeaway
By prioritizing user experience, streamlining the ticketing process, and integrating engaging trailers and convenient food ordering, ReelVibe can establish itself as the leading cinema platform. This focus on user needs will not only increase online ticket sales but also foster a loyal user base who enjoys a convenient and enjoyable movie-going experience.